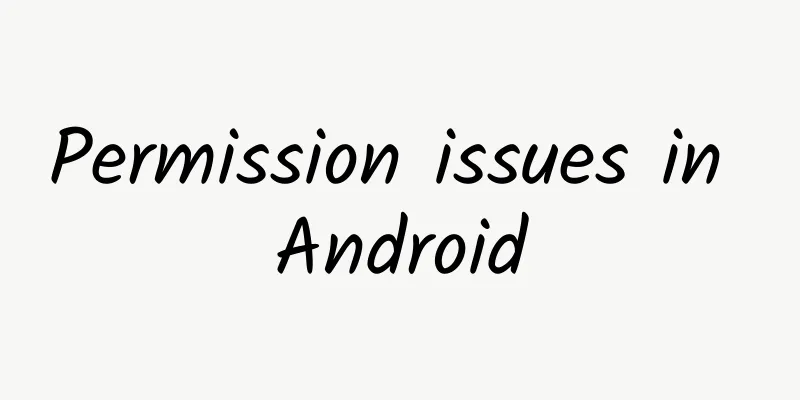
It’s that simple to adapt web pages to iPhoneX

|
iPhoneX has removed the physical buttons and replaced them with a small black bar at the bottom. This change has caused awkward screen adaptation issues for web pages. For web pages, the browser has already dealt with the adaptation issues of the top (bangs), so we only need to focus on the adaptation issues of the bottom and the small black bar (i.e. the common bottom-sucking navigation, return to top and other elements with fixed positioning relative to the bottom). The author has consulted some official documents and combined some processing experience in actual projects to organize a simple adaptation solution to share with you. I hope it will be helpful to you. The following are the effect pictures before and after processing: Several new things you need to know before adaptation Safe Area The safe area refers to a visible window range. The content in the safe area is not affected by rounded corners (corners), bangs (sensor housing), and small black bars (Home Indicator), as shown in the blue area in the following figure: In other words, if we want to adapt well, we must ensure that the visible and operable areas of the page are within the safe area. For more detailed instructions, refer to the document: Human Interface Guidelines - iPhoneX viewport-fit A new feature of iOS 11. In order to adapt to iPhone X, Apple has extended the existing viewport meta tag to set the layout of the web page in the visible window. Three values can be set:
Note: The default behavior of a web page without adding extensions is viewport-fit=contain. To adapt to iPhoneX, you must set viewport-fit=cover. This is a key step in adaptation. For more detailed explanation, refer to the document: viewport-fit-descriptor constant function A new feature of iOS 11, a CSS function of Webkit, is used to set the distance between the safe area and the border. There are four predefined variables:
Here we only need to pay attention to the safe-area-inset-bottom variable, because it corresponds to the height of the small black bar (the value is different for horizontal and vertical screens). Note: When viewport-fit=contain, the constant function does not work and must be used with viewport-fit=cover. For browsers that do not support constant, the browser will ignore it. The official documentation mentions that the env function will soon replace the constant function, but I have tested it and it is not available yet. For more detailed instructions, refer to the document: Designing Websites for iPhone X How to adapt After understanding the above-mentioned knowledge points, our next adaptation idea will be very clear. Step 1: Set the layout of the web page in the visible window Add the viweport-fit property to make the page content completely cover the entire window:
As mentioned before, the constant function can only be used if viewport-fit=cover is set. Step 2: Limit the main content of the page to the safe area This step is selected according to the actual page scenario. If this value is not set, there may be a situation where a small black bar blocks the upper part of the page content.
Step 3: Adaptation of fixed elements Type 1: fixed completely absorbs the bottom element (bottom = 0), such as the two cases in the following figure: You can extend the height by adding padding:
Or use the calculation function calc to cover the original height:
Note that this solution requires that the bottom strip must have a background color, because the background of the extended part follows the outer container, otherwise hollowing will occur. Another solution is to add a new element (an empty color block, mainly used to occupy the height of the small black bar), and then the bottom element can be adjusted without changing its height, just need to adjust its position, like this:
Empty color block:
Type 2: fixed non-complete bottom absorption elements (bottom ≠ 0), such as "Back to Top", "Side Ads", etc. In this case, only the position needs to be adjusted upwards, which can be handled only by the margin:
Alternatively, you can also overwrite the original bottom value by calculating the function calc:
Don’t forget to use @supports At this point, we have learned about the two common types of fixed element adaptation solutions, but don’t forget that we usually only need to add new adaptation styles for iPhoneX. We can write styles with @supports like this:
|
<<: Android mobile chip rankings released, Snapdragon 835 is not number one!
>>: Android skinning principle and Android-Skin-Loader framework analysis
Recommend
Tik Tok and PUBG are using it: 5 ways to effectively improve your retention rate
Why does Harvard Business School say that for eve...
Meituan and Dianping merged, and the O2O melee escalated into the ultimate battle for the boss of BAT
[[151174]] On the 6th, an investor told me that h...
[Data Brother] A huge amount of Qianchuan refined gameplay courses!
[Data Brother] A huge amount of Qianchuan refined...
Download the complete works of Jin Yong's novels in txt format for free
The complete collection of Jin Yong's martial...
App facing difficulties? ! Let’s gamify your product
As a typical representative of Internet products,...
Basic concepts in APP promotion: CPA, CPC, CPD
Let me first introduce to you: the basic concepts...
5 digital marketing trends in 2020!
The entire digital marketing industry, whether it...
How to fine-tune the operation of an effective e-commerce live streaming sales event?
Amid the epidemic, live streaming sales are extre...
How can job search products gain exposure on the App Store?
On February 19, the Boss Direct Recruitment App w...
Is the blind box marketing routine on hold?
The blind box circle doesn’t seem to be peaceful ...
The chain of contempt within advertising companies
Where there are people, there is a chain of conte...
Information flow promotion optimization strategy, do this well to achieve 80% success!
Seeing the world through our eyes is an innate ab...
Toutiao search engine introduction and account establishment process
This article will share with you an introduction ...
Not only does it make your Mac "bricked", it also poses a privacy and security issue? Here comes Apple's response
This article is reproduced from Leiphone.com. If ...
Report: Zombie apps account for 83% of all apps in Apple's App Store
[[127231]] App analytics company Adjust released ...



![WeChat brick-moving project, with a few simple steps, you can easily earn 100+ a day [batch operation to earn more]](/upload/images/67cc2cf296148.webp)